Trying to figure out how to create a highlighted text (or a highlighted note) block on your Zendesk Help Center / Zendesk Guide / knowledge base article?
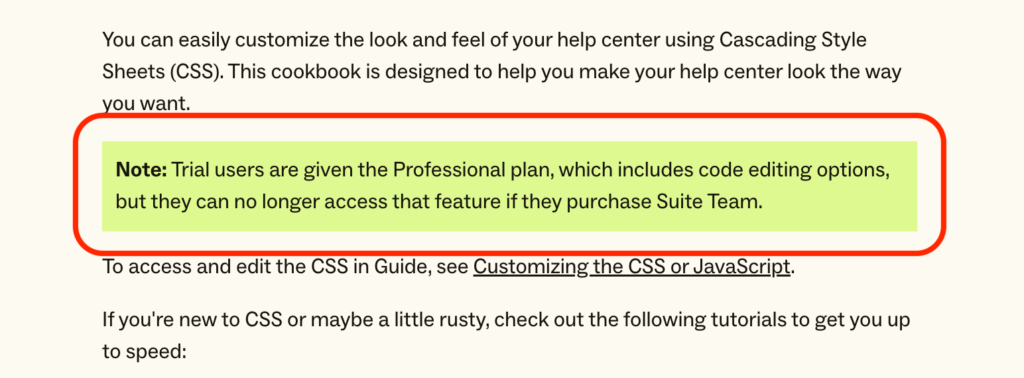
Here’s a screenshot of what I’m talking about.

If this is what you’re trying to do, just follow the steps in the video below to learn how to create this block of highlighted text in your knowledge article.
Here’s the CSS code snippet mentioned in the video:
.note {
padding: 10px;
margin: 15px 0px;
background-color: rgb(222, 249, 145) !important;
}Please Note: people often confuse this ‘highlighted text’ with Zendesk Notes, which are only allowed to be added to Leads, Contacts and Deals on Zendesk.
In case you need help with the CSS code, please write to us at hello@getmacha.com and we’ll get someone from our team to help you out 🙂
Good luck!